Now a days social networking websites like facebook are becoming very popular, so integrating facebook with app has become a necessity to make you application popular. We are going to do the same through this tutorial. The Facebook Connect SDK provides code which third-party developers can embed into their applications to connect to their Facebook accounts and exchange information with iPhone apps. It’s a way of embedding “social context” to an iPhone app, according to Facebook.
Create a Viewbased Application with name ‘FacebookAPI’.
Prerequisite:
1.Download Facebook Connect for iPhone SDK (http://svn.facebook.com/svnroot/platform/clients/packages/fbconnect-iphone.zip) or you can download same from cinterviews here
Just go through the project. In particular, the “Connect” sample project. Sample Project gives demo of some of the functionality.
1.1.Open src/FBConnect.xcodeproj from SDK that you downloaded, and your own project as well.
1.2.Drag n drop FBConnect group. Make sure “Copy items into destination group folder” is NOT checked. It should look as shown below
1.3.Go to Project Menu ->Edit project settings and scroll down to “User Header Search Path” add entry which will point to “src folder”
1.4.To test import all .m n .h files in case any miss. And compile.
2.Login to Facebook. After that go to Developers Page (http://www.facebook.com/developers/) as shown below.
3.Register your application with Facebook
3.1.Click on Set up New Application Button in the upper right hand corner.
3.2.Give Application name and click on create application button. Then you will see new application screen with detail including “API key”and “API Secret Key”
Note : This application will not work until you provide your Facebook application’s API keys.
Now to get started with actual coding:
Append Following code in FacebookAPIAppDelegate.h
01 #import
02 #import "FBConnect/FBConnect.h"
03 #import "FBConnect/FBSession.h"
04
05 @class FacebookAPIViewController;
06
07 @interface FacebookAPIAppDelegate : NSObject {
08 UIWindow *window;
09 FacebookAPIViewController *viewController;
10 FBSession *_session;
11 }
12
13 @property (nonatomic, retain) IBOutlet UIWindow *window;
14 @property (nonatomic, retain) IBOutlet
15 FacebookAPIViewController *viewController;
16 @property (nonatomic,retain) FBSession *_session;
17 @end
Append Following code in FacebookAPIAppDelegate.m
01 #import "FacebookAPIAppDelegate.h"
02 #import "FacebookAPIViewController.h"
03
04 @implementation FacebookAPIAppDelegate
05
06 @synthesize window;
07 @synthesize viewController;
08 @synthesize _session;
09
10 - (void)applicationDidFinishLaunching:(UIApplication *)application {
11
12 // Override point for customization after app launch
13 [window addSubview:viewController.view];
14 [window makeKeyAndVisible];
15 }
16
17 - (void)dealloc {
18 [_session release];
19 [viewController release];
20 [window release];
21 [super dealloc];
22 }
23
24 @end
Here in FacebookAPIAppDelegate we have just declared _session variable of type FBSession to keep track of the session and to check if session for current user exists or not.
Append Following code in FacebookAPIViewController.h
01 #import
02
03 #import "FBConnect/FBConnect.h"
04 #import "FBConnect/FBSession.h"
05
06 @interface FacebookAPIViewController : UIViewController {
07 FBLoginButton *loginButton;
08 UIAlertView *facebookAlert;
09 FBSession *usersession;
10 NSString *username;
11 BOOL post;
12 }
13
14 @property(nonatomic,retain) FBLoginButton *loginButton;
15 @property(nonatomic,retain) UIAlertView *facebookAlert;
16 @property(nonatomic,retain) FBSession *usersession;
17 @property(nonatomic,retain) NSString *username;
18 @property(nonatomic,assign) BOOL post;
19
20 - (BOOL)textFieldShouldReturn:(UITextField *)textField;
21 -(void)getFacebookName;
22 -(void)postToWall;
23
24 @end
Append Following code in FacebookAPIViewController.m
01 #import "FacebookAPIViewController.h"
02 #import "FacebookAPIAppDelegate.h"
03
04 #define _APP_KEY @"Your API Key Goes here"
05 #define _SECRET_KEY @"Your Secrete Key Goes here"
06
07 @implementation FacebookAPIViewController
08 @synthesize loginButton;
09 @synthesize facebookAlert;
10 @synthesize usersession;
11 @synthesize username;
12 @synthesize post;
13
14 - (void)viewDidLoad {
15 FacebookAPIAppDelegate *appDelegate =
16 (FacebookAPIAppDelegate *) [[UIApplication
17 sharedApplication]delegate];
18 if (appDelegate._session == nil){
19 appDelegate._session = [FBSession
20 sessionForApplication:_APP_KEY
21 secret:_SECRET_KEY delegate:self];
22 }
23 if(self.loginButton == NULL)
24 self.loginButton = [[[FBLoginButton alloc] init] autorelease];
25 loginButton.frame = CGRectMake(0, 0, 100, 50);
26 [self.view addSubview:loginButton];
27
28 [super viewDidLoad];
29 }
30
31 - (void)dealloc {
32 [username release];
33 [usersession release];
34 [loginButton release];
35 [super dealloc];
36 }
37
38 - (void)session:(FBSession*)session didLogin:(FBUID)uid {
39 self.usersession =session;
40 NSLog(@"User with id %lld logged in.", uid);
41 [self getFacebookName];
42 }
43
44 - (void)getFacebookName {
45 NSString* fql = [NSString stringWithFormat:
46 @"select uid,name from user where uid == %lld",
47 self.usersession.uid];
48 NSDictionary* params =
49 [NSDictionary dictionaryWithObject:fql
50 forKey:@"query"];
51 [[FBRequest requestWithDelegate:self]
52 call:@"facebook.fql.query" params:params];
53 self.post=YES;
54 }
55
56 - (void)request:(FBRequest*)request didLoad:(id)result {
57 if ([request.method isEqualToString:@"facebook.fql.query"]) {
58 NSArray* users = result;
59 NSDictionary* user = [users objectAtIndex:0];
60 NSString* name = [user objectForKey:@"name"];
61 self.username = name;
62
63 if (self.post) {
64 [self postToWall];
65 self.post = NO;
66 }
67 }
68 }
69
70 - (void)postToWall {
71
72 FBStreamDialog *dialog = [[[FBStreamDialog alloc] init]
73 autorelease];
74 dialog.userMessagePrompt = @"Enter your message:";
75 dialog.attachment = [NSString
76 stringWithFormat:@"{\"name\":\"Facebook Connect for
77 iPhone\",\"href\":\"http://developers.facebook.com/
78 connect.phptab=iphone\",\"caption\":\"Caption\",
79 \"description\":\"Description\",\"media\":[{\"type\":
80 \"image\",\"src\":\"http://img40.yfrog.com/img40/
81 5914/iphoneconnectbtn.jpg\",\"href\":
82 \"http://developers.facebook.com/connect.php?
83 tab=iphone/\"}],\"properties\":{\"another link\":
84 {\"text\":\"Facebook home page\",\"href\":
85 \"http://www.facebook.com\"}}}"];
86
87 [dialog show];
88
89 }
90
91 - (BOOL)textFieldShouldReturn:(UITextField *)textField
92 {
93 [textField resignFirstResponder];
94 return YES;
95 }
96
97 @end
Define API key and Secret key with the keys you received while registering your app on facebook.
view source
print?
1 #define _APP_KEY @"43e37a535cc09c2013bd76fde78dfcc7"
2 #define _SECRET_KEY @"cc14801521a0c4d1dc31b7cacb891072"
Validate session variable in ViewDidLoad. If it doesn’t exist then create the same for using API key and Secret key. For that, one needs to conform the protocol FBSessionDelegate in respective header file. Also create a login button using FBLoginButton.
While implementing protocol FBSessionDelegate one needs to implement following mandatory method
view source
print?
1 (void)session:(FBSession*)session didLogin:(FBUID)uid
This methos is automatically called when user is logged in using FBConnect SDK.
In this method we get session for that user and it’s uid which unique identifier for that user.
Once FBSession session is avaiable, we can accesss all the APIs provided by Facebook.
For now, we will see how to post user name and status on the facebook wall.
To get Facebook username a request is send in which select query is written to get username using uid.
1 NSString* fql = [NSString stringWithFormat:
2 @"select uid,name from user where uid == %lld", self.usersession.uid];
3 NSDictionary* params = [NSDictionary dictionaryWithObject:fql forKey:@"query"];
4 [[FBRequest requestWithDelegate:self] call:@"facebook.fql.query" params:params];
Override following FBRequestDelegate method to check the reponse of above query.
1 (void)request:(FBRequest*)request didLoad:(id)result
The argument result is an array of NSDictionary Objects which contains info for that user as key-value pairs. Retrieve it as follows:
1 NSArray* users = result;
2 NSDictionary* user = [users objectAtIndex:0];
3 NSString* name = [user objectForKey:@"name"];
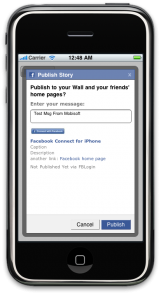
Use FBStreamDialog class post message on the facbook wall. A dialog pops up with a message box to post on Wall.
1 FBStreamDialog *dialog = [[[FBStreamDialog alloc] init] autorelease];
2 dialog.userMessagePrompt = @"Enter your message:";
3 dialog.attachment = [NSString stringWithFormat:@"{\"name\":\"Facebook Connect for iPhone\",\"href\":\"http://developers.facebook.com/connect.php?tab=iphone\",\"caption\":\"Caption\",\"description\":\"Description\",\"media\":[{\"type\":\"image\",\"src\":\"http://img40.yfrog.com/img40/5914/iphoneconnectbtn.jpg\",\"href\":\"http://developers.facebook.com/connect.php?tab=iphone/\"}],\"properties\":{\"another link\":{\"text\":\"Facebook home page\",\"href\":\"http://www.facebook.com\"}}}"];
4 [dialog show];
Now Save project (Command +S). Build and Run Project.
Simulator will look like as follows
Click on Fconnect Button and Facebook Login Dialog will appear.

Login with your user name and Password . Wait for untill post to Wall Dialog pops up
The Msg on Facebook will something look like this
You can download the source code from cinterviews here







No comments:
Post a Comment